Continuing my adventures with my re-write of the MtgDiscovery.com website... The Website.
I'm using ASP.NET core6. Basically the same feel as any other website I've started with. Mostly that I hate it.
First thing I did was to add localization. It's a thing I like to have set up. I prob won't ever pay to make it localized... but I plan to have the code publicly visible, so maybe people will contribute? hahahahaha
Anyway, I do that.
It's pretty easy. This page Globalization and localization in ASP.NET Core has all the info I needed. I had to poke around a little to fully understand what it was saying. Which is why we're here.
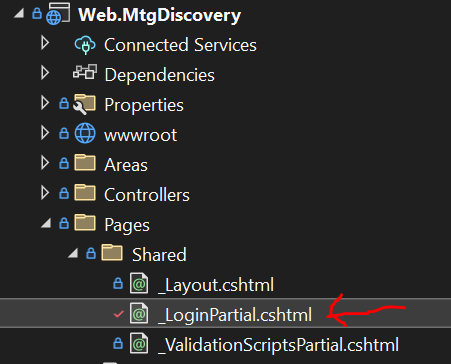
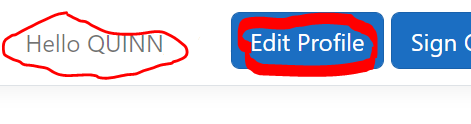
I went with localizing a value here

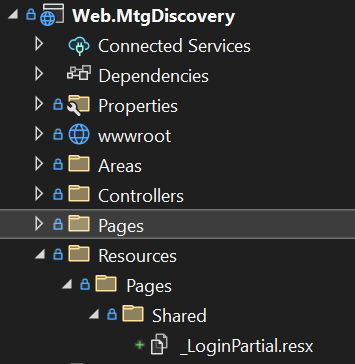
And this is where I placed my resx

This is following a PATH structure. Apparently I could have also done /Resources/Pages.Shared._LoginPartial.Resx but that's gonna be a lot of visual clutter... I like folders.
Either of these structures require an update to our startup
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
...
}
If you don't include this, then all resource files have to sit at the root of the Resources folder... and I have no idea how to actually associate them. I'm not using that patter, so I don't know anything about it.
There's a couple other mods to the Startup file for localization
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
...
services
.AddControllersWithViews()
.AddViewLocalization()
.AddMicrosoftIdentityUI();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRequestLocalization(new RequestLocalizationOptions
{
ApplyCurrentCultureToResponseHeaders = true
});
}
This makes it work, and use the users local to inform the site.
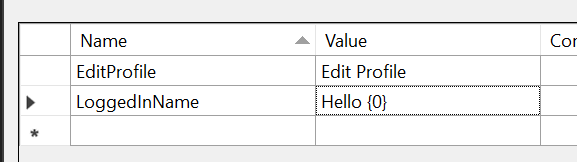
To use this new fangled localization, set the values in the resx

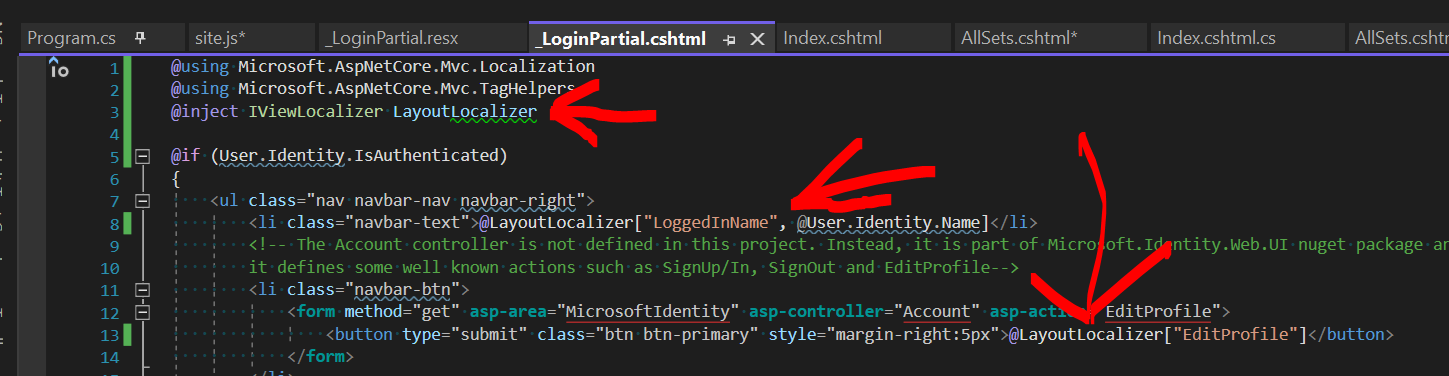
and then add an injector and use it in the cshtml

That's it. That's all I did to get it to work.

I expect this is all already on the web. Of course. This is for me to refer back to when I forget it... probably tomorrow.
It's really nice that all this will actually have a work use. An internal tool I'm gonna build will be built on the same tech, so ... WOOO!
I'm also helping another team at work do some new work and they're pivoting to use this same tech stack. So... yeah. I'll get to do my stuff and learn lots, then directly apply it at work.
As per the agreement, what I do at work will probably involve learning which I'll then apply to the personal stuff. That's how things go.
