Making the UI
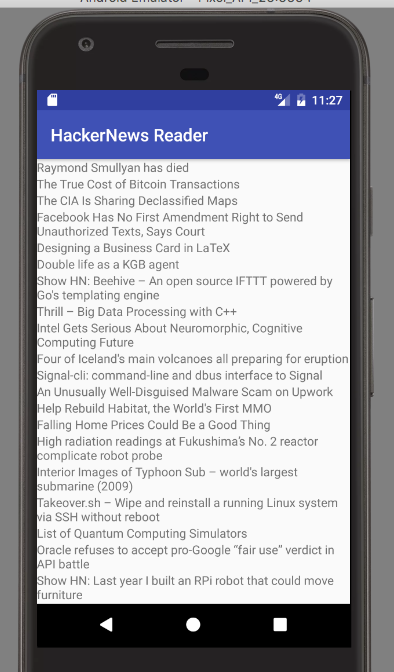
This is what we're starting with:

and we'll be looking to improve this and effectively display the information from HackerNews.
Let's start this with saying that UI; it's not my thing. I do my creativity in code. I don't really design UI; nor like doing the pixel pushing to get it singing. Animations... ehhh... I like that Android supports more elegant animations and pathing out of the box with API 25 (I think that one) but it's not what I do well.
One of the things I'd like; which I don't see, is something indicating the switch between stories.
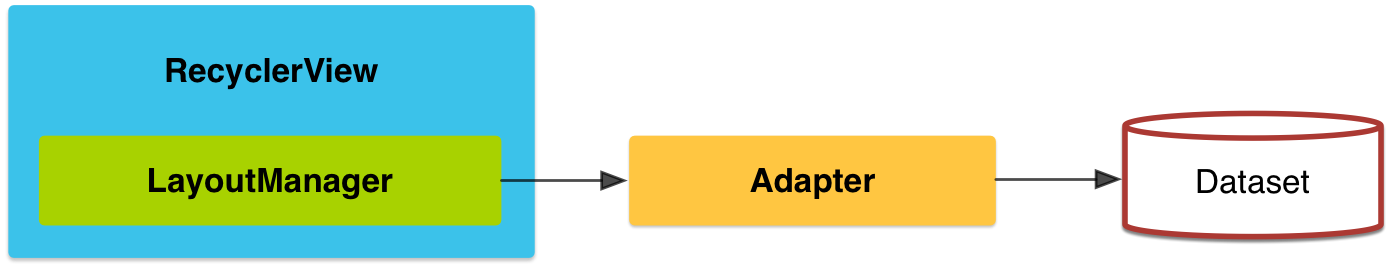
This is, apparently, built into the RecyclerView; and is fairly customizable. At least it's an extensible base class... so have fun.
I'm gonna roll with the snippet from the dev docs
mDividerItemDecoration = new DividerItemDecoration(recyclerView.getContext(),
mLayoutManager.getOrientation());
recyclerView.addItemDecoration(mDividerItemDecoration);
Except... ya know... not prefixed.
The UI
I'm not going to go fancy with the UI. At least not try to initially.
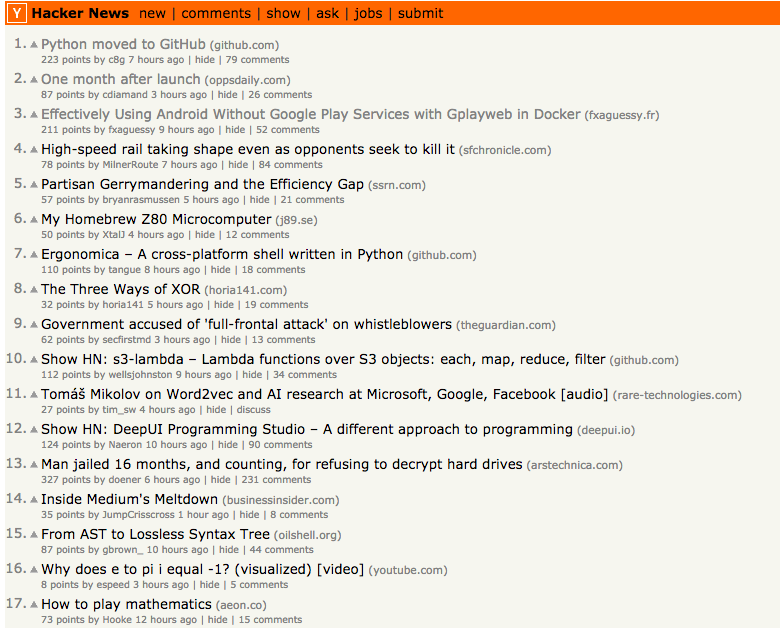
The site itself - Minimal. No extra distractions.

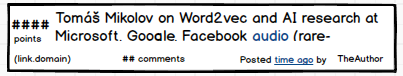
A quick prototype using Balsamiq has a clean design looking like

I'm not including the "position"... it's kinda implied via the... position. Sure; you won't know if you're looking at #30 or #50... but what does it actually matter? That number is arbitrary and likely changing. So... Don't care.
Refactor
Because I just remembered something I wanted to do a while ago - Refactor the Title into it's own class!
I'm doing the same waffling I've done before about how to get the data to the UI. I'm trying a few variations.
I really lean heavily on passing in the TextView. I can't back it up well though.
...
Though you've not experienced the past hour with me; I'm not strongly on the side of passing in the item to get set to. The reason does boil down to encapsulation.
Any type of exposure requires customization into how it's exposed.
Using StringBuilder:
The caller must be aware of where in the String the title belongs. This can change; which would require a code change.
Using String.Format:
The caller still has to know the order in the string that the tokens need to be replaced. This is unacceptable.
For the UI; sure, we're just doing one. Then it's a dumb hop. Given Android; I can't actually mock TextView#setText
What I'm trying (and gotta run the app to see if it works) is to create an interface with a matching setText method. Create a class extending TextView and implementing the SetText interface. (This isn't unprecedented; check out GetChars
Sweet - works. I'm passing in the control; I like that it's a bit of a hack with the interface. The method exists; but is never explicitly defined for the interface. Feels a bit GoLangy; I like it.
Post Refactor
Now that I've refactored to the Title class; this is what the top_stories_item.xml looks like.

This shows the custom text view. Now to build out the rest of the controls.
I really don't know if I'll have to wrap a bunch of other controls to be able to test appropriately; but if I do; I will. I think the little bit of extra to enable high confidence in the code is worth it.
...
Everything so far is being put into a QacTextView so I haven't had to create additional widgets.
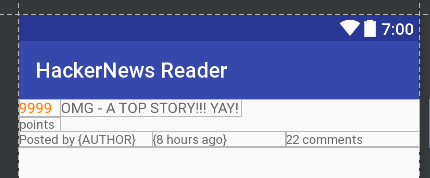
Some adjusting and tooling around; this is what the view now looks like in AndroidStudio

I'd like to get the title floating in the center; but small detail.
To make this fully functional requires a number of additional classes that need to get TDD'd up. I'm going to skip that to test out the look. I can hard code some values in the TopStoriesAdapter and have the UI look like something.
Quickly checking; the hard coding works.
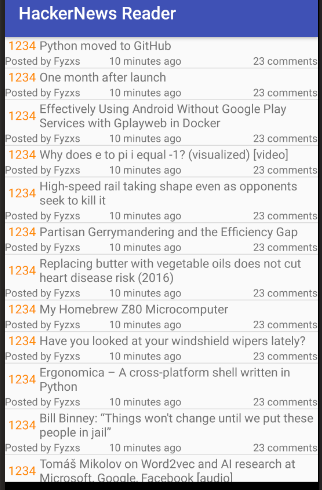
I'm plugging in the rest of the UI w/HC values. It looks decent; could definitely use a bit of polish; but looks well enough for a few hours of work.

The ItemLayout looking good enough. It works; the pixel pushing can come into play later.
I'll leave this where it's at for now. I think a few more sessions and I'll have a Reader app functional. Wooo!