Now a Discovery Tree
2021/04/15 Update
After some discussion and feedback, we got the idea of calling this a Discovery Tree instead of either Feature Tree or Feature Mapping.
It is in the doing of the work that we discover the work that we must do. Doing exposes reality. - Woody Zuill
I'm not going to update the entire post; Just adding this header. :)
Why of Feature Mapping
The concept of Feature Mapping has its roots in the "Informative Workspace" of Extreme Programming Extreme Programming Explained.
An interested observer should be able to walk in to the team space and get a general idea of how the project is going in about fifteen seconds. She should be able to get more information about real or potential problems by looking more closely.
Feature Mapping is about communicating the state of the feature. If something doesn't improve communication about the feature being mapped - it should be iterated on and/or removed.
In Extreme Programming Applied it says
Requirements are a dialog - not a document
Agile presents this in a way I find applies in a lot of places for Feature Mapping
A story card is a promise for a conversation.
I favor the conversation version because we eschew having "Requirements". We aren't avoiding documenting; we do just enough, just in time, just when needed.
The word choice in Extreme Programming Applied means the same, but I feel it has some extra baggage and negativity that's not needed.
It also allows a convenient summary of what Feature Mapping is:
Feature Mapping is a collection of promises for conversations
At its core; that's what it represents. Conversations between any and all members of the team and stakeholders; and as Extreme Programming Explained says - "An interested observer".
Problems Feature Mapping Solved for Us
Ron Quartel's FAST Agile has as part of it's process to breaking down a story into chunks.
The part that got in the way of development at some points is we'd try to break down the entire story, understanding that we'll be missing pieces. When we'd put the smaller stories back on the wall... There was no clear "Do this first" thing on the wall.
Work on disparate parts would happen. All these pieces could be built in isolation and integrating them didn't always go smooth.
We needed a way to visualize task hierarchy and dependency.
With the smaller story chunks going on the wall there was always the question about where the feature was. How far along? What's been done? What's left?
These weren't answerable in any immediate fashion. Our interested observer couldn't get an idea of how the feature is going. With multiple pairs working and breaking down stories; there wasn't a single individual that could communicate the state of the feature.
We needed a way to quickly communicate the state of the feature.
When we iterated and started adjusting how we'd break down and work on stories it often looked like we were close to finished in the morning with only a few stories on the wall; and at the end of the day have 10x the stories up from breaking things down some more. We didn't have an effective way to show progress on completing the feature. It was a project that suddenly was complete.
We needed a way to quickly show progress.
As we broke stories down we'd find technical tasks that had to happen. Making note of a larger refactor; Updating a library; small TODO's we were holding off of. These stories being on the wall were noise to the Product Owners and Product Management. The wall was the Stories. These are the value add for the customer. We got questions about stories similar to, "Use American version of 'colour'". Which yes; the customer doesn't care. Almost no one but the developers will care. There was a lot of noise to non-developers on the wall. It hindered what information the wall could provide. As our only process artifact; the wall wasn't informative.
There was no representation of the separation of business and technical decisions that Extreme Programming sets us up for Extreme Programming Applied.
We needed a way to distinguish business value from technical need.
Our iterations and experimentations have brought us to our current Feature Mapping which solves these, and many more, needs. It significantly improves, and simplifies, communicating information about the feature to the team, stakeholders, and interested observers.
What is feature mapping
Feature mapping is a tree of tasks required to complete the feature. These are continuously broken into smaller tasks until the team hits a point that something can be completed in a short period of time. 30 minutes to a few hours.
The Board
What does using a board for the feature mapping provide?
- Focus on delivering value
As the swarm working on the feature we’ve worked with the PO to identify the feature requirements in priority order. This allows quick and repeated delivery of value to the customer before the feature is fully complete.
The board allows this to be organized in a very clear prioritization order of just that feature. Each “story” doesn’t compete for priority against other “stories”. Features compete. This is where the business best focuses and feature boards allow them to remain focused at that level for prioritization.
- Trigger for conversations
The board is always available and visible to the swarm, the PO, and any interested observer. Anyone can look at it and bring up questions or start conversations. Or course - let’s not randomize the team, but it’s a place for conversations to happen. The context, state and prioritization are all readily available. When there’s a change of prioritization; the board is where the conversation happens. It can be adjusted and rearranged. Any impacts to other areas of the feature are VISIBLE to the team, not hidden in some report.
- Home for pending questions
The board is used to pose questions. When there are questions, write it on a sticky and slap it on the board. It’s a pending question - it won’t be forgotten or lost. It’s right there.
As a reminder for the dev’s or as a question for the PO. Questions that come up during development that don’t block can be postponed, but tracked. This allows the team to fully focus on delivering value. It provides visibility for things that are coming up during development.
These questions might be relevant to other developers (How do we do IoC for X?). It might be relevant to the PO (Do they want X for Y or Z?). It doesn’t warrant an immediate answer and won’t be forgotten until it becomes a problem.
- Visible place for reminders
Same realm as pending questions, the feature board is a great place for reminders. Whatever reminders the team needs. Tracking hours, tracking vacation, tracking TODO’s for a feature-requirement. It’s a place to put reminders that everyone can see. As a self organizing team, we may not work on the same features for long. Trying to communicate everything we’ve thought of is impossible; unless we write it all down.
It’s a form of “just in time, just enough, just long enough” documentation. Document it, and then it gets thrown away.
- Easy place to provide updates
The board by its very nature is a sequence of updates. As tasks get chunked out, the board is updated with the work that needs to be done. The board is updated as work is discovered by doing the work.
The board is updated as completed tasks get crossed off. As all leaf-chunks complete; the stickies come off the board indicating a node-chunk is complete.
The board is all about providing updates.
- Information for reporting out
All of these updates to the state of the feature allow easy access to information for reporting out. It’s a place where discussions occur to clarify the information presented for better reporting.
Any information that should be reported out should find representation on the board. This creates a every up to date information source that is part of the development process of the feature. This isn’t an afterthought to appease management - the board is how the team coordinates and communicates development.
- New things to talk about
As the board evolves, as the work emerges - There are going to be a lot of new things for the team to discuss.
New things will appear on the board and things will disappear from the board. For someone not involved with those actions - There can ask about it. That the board is there and a visual indicator of the state, it’s easy to see changes. To identify things that are of interest to talk about. I’ve yet to find a digital representations that can enable identification of changes this quickly and easily at the level of granularity this provides.
All of these points are supported by how the board is used. This is an adaptive process; use what works; drop what doesn't; add what helps.
Foremost - Have conversations.
The Feature
The "feature" board is to show the feature. The Feature Board shows the state of the feature in development. This can extend to earlier (or after) development to integrate analysis and UX as well. A feature board is not scoped to a "story" or a small amount of work. It is the work to complete a feature (for most tracking system nomenclature). An Epic would likely be implemented via multiple feature boards; for each feature in the epic.
We have a Feature. We have a board. We have post-it notes!
Fantastic.
...
What now?
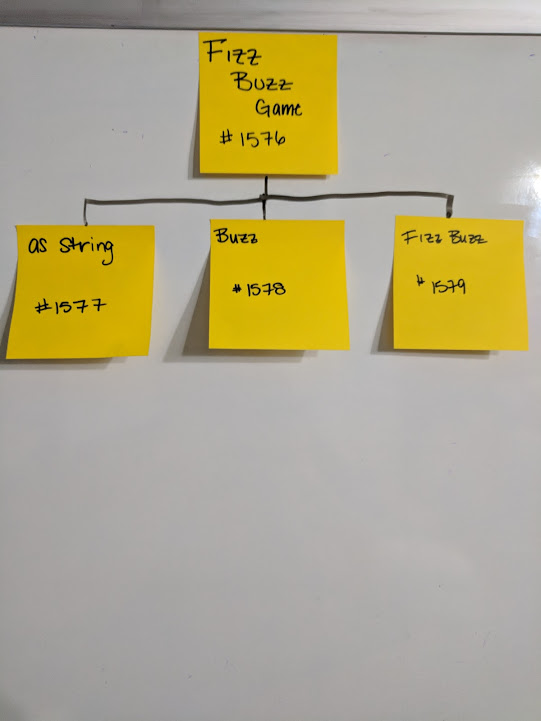
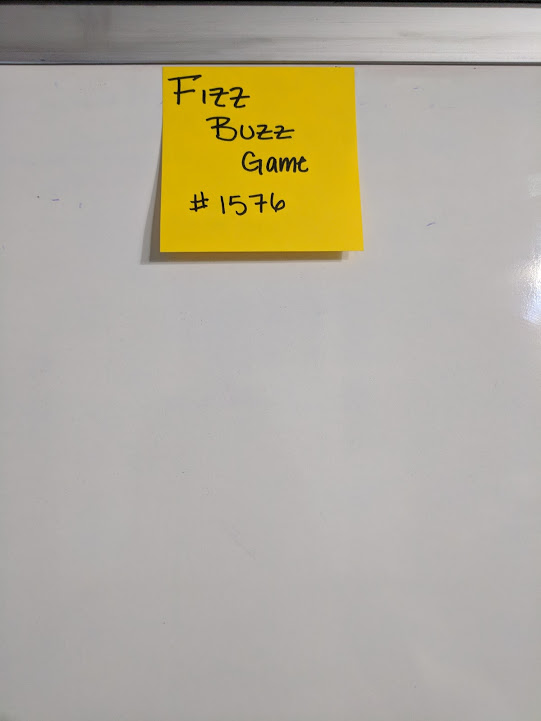
The PO Discussion (FizzBuzz Game)
Now we have a discussion with the product owner.
Put the sticky at the top of the board and have a conversation about what the PO wants in this epic. 
They may (likely) have already put the primary behavior chunks desired into the tracking system they use. We don't use that system. We need to have a conversation about what they want with them, at the board.
Point of Conversation
Have a conversation with the PO about each behavior chunk immediately under the feature. This ensures everyone has a good understanding about what should be implemented.
Avoid tech decisions - It's all about the desired behavior when talking with the PO.
Each behavior chunk is discussed and when it's understood, Added to the board under the Feature.
After the conversation with the PO has produced all of the desired behaviors they want out of the system the developers take a pass on it at a high level as well.
This will identify any tech or knowledge spikes that should occur; possibly to allow early identification of external collaboration that will need to occur. Networking, Databases, service accounts, analysis - All will be critical to the feature; but not relevant to the PO desired behavior.
Point of Conversation
We have the first level of chunking done, the PO desired behavior. Now the PO marks the items indicating they want to have it demoed before having it marked as done.
Usually this is just done by putting the electronic tracking ID on the sticky.
Initialling it works just as well. We normally go with some form of tracking number. This allows us to associate any work done to the feature being worked on.
PO Prioritizes the requirements for the feature. This gives the team the current order to work on them.
This is still done at the top level.

This is the first of the chunking steps.
The Work Chunking
The rest of the chunking steps are for the developers to perform.
Do not try to chunk out the entire process at once. "The work that needs to be done will be discovered by doing the work."~Woody Zuill
Trying to plan the whole thing out is wrought with failures - Avoid Big Design Up Front.
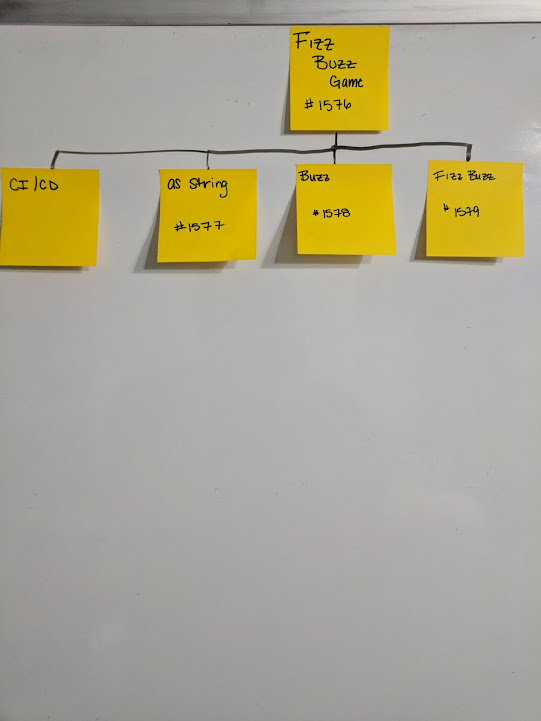
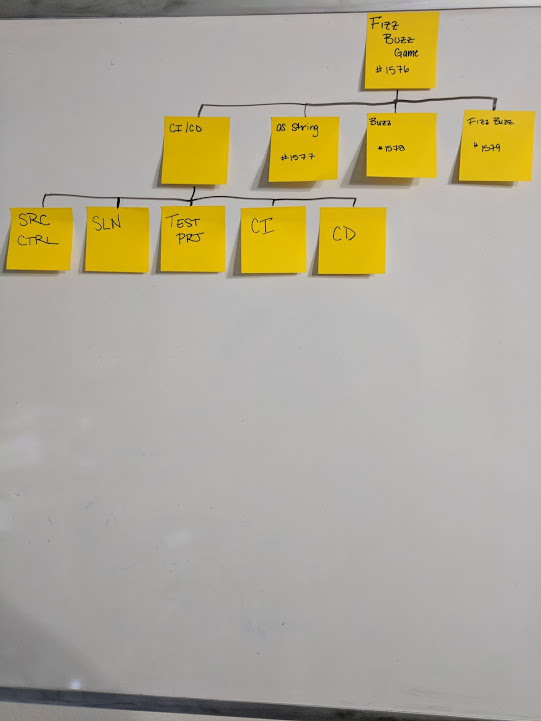
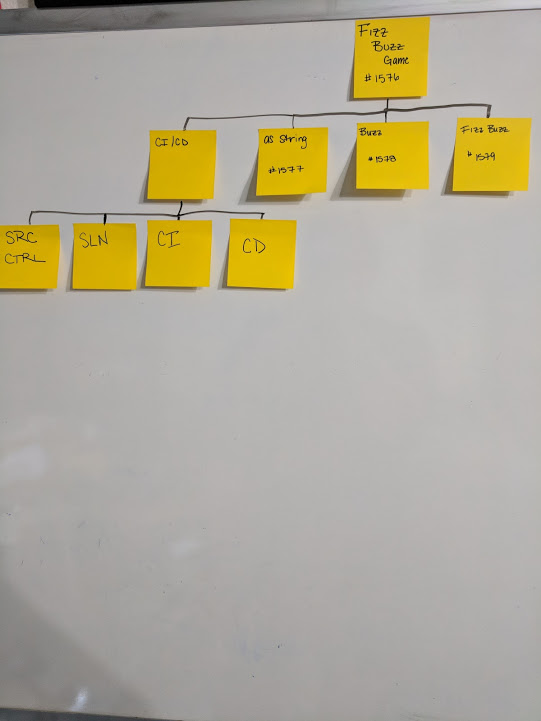
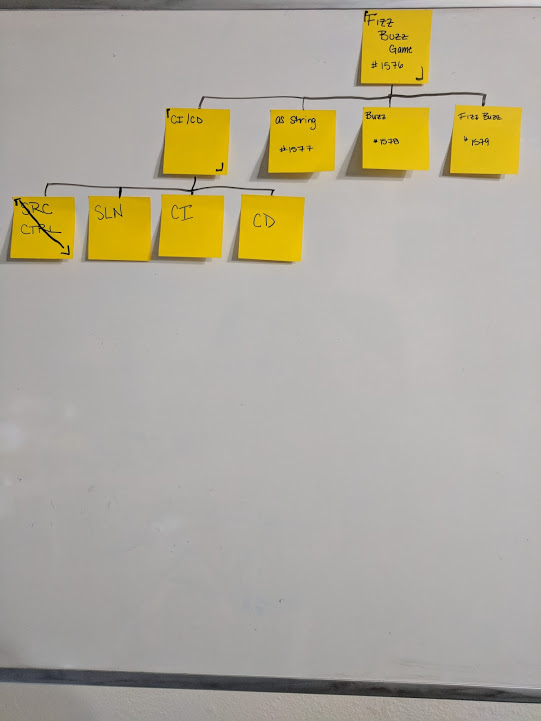
To perform chunking - pick a leaf sticky. To be able to always have deliverable software; we need to be able to deliver - CI/CD.
Let's think about what we need to start the Automation
- Src Ctrl
- Source Proj
- Test Project
- CI
- CD
And we put these up under CI/CD

Point of Conversation
When you go through the chunking process - always ask the team chunking, "Is this needed yet?" It might be, but it might not be. It might be needed later; or never.
Have a conversation if they're ordered correctly?
In our example; We don't need a Test project. That'll come about when it's required.

The test project isn’t required yet, it might come back up later.
Frequently starting a team on feature boards they want to chunk out the other high level things - Don't. This is planning for way too much on the project. We've experimented with doing that. It clutters the board (so many things not in progress). The time it was chunked may be a while before it gets actively worked on; and perhaps by different people. Context and unwritten thoughts will be lost.
Most of the time; early chunked things that are worked on later need to be rechunked for people to have the correct context.
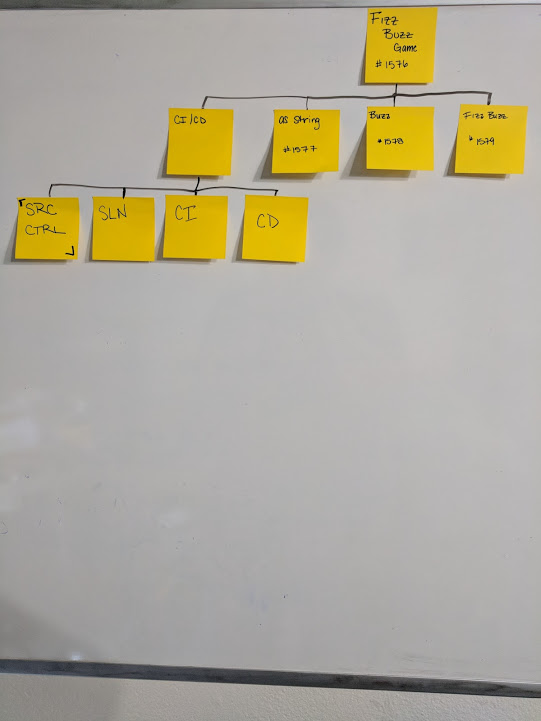
We can now start on a chunk. Our convention is to prioritize along the direction of reading. Let’s look at our tasks - Everything needs the SrcControl to do something, so we’ll start there. A task in progress is indicated by brackets in opposite corners.

When we start a leaf chunk; we also indicate all of the ancestors started.

This allows anyone looking at the board to get a very quick visual reference of the state of work; at the granularity that they will care about.
The Demos
Once the board has chunks on it; interested individuals may want to see certain things demonstrated. This is done through the same kinda of indicators the PO uses. It could even be the PO. If it's not a feature they have; but is something they'd like to see; a mark on the chunk shows that there needs to be a conversation before it's marked as done.

It's also reasonable to mark something to be part of the pair+ that works on the story. The team can find conventions, or anytime there's initals, have a conversation.
Point of conversation
This is a conversation that needs to be had. While easy to blow by and just call it done - these feature boards are to provide insight into the work everyone is doing. This allows others to ask for a conversation on work being done. It's an obligation of the team to have those conversations. Spread the knowledge.
If UX would like to see a smaller feature flow before it's considered finalized, they tag it "UX" and a conversation happens about what they're looking for. Their request is accommodated to ensure that the product is meeting the UX expectations.
The Discoveries
We don't chunk out an entire feature because we know that big design up front fails. We want to work through the problem and find what needs to be done. Sometimes we find something and it gets added to the board.

This will be the source of a conversation with the team to understand and prioritize the feature.

Filling in the cracks
During development small things come up that need to be done; but don't fit anywhere well.
Stick them up on the board. It's a place to put things that need to get done. They don't always fit cleanly; but they belong. It's needed to finish development of the feature; so it belongs on the board. Even if it doesn't have a good home.


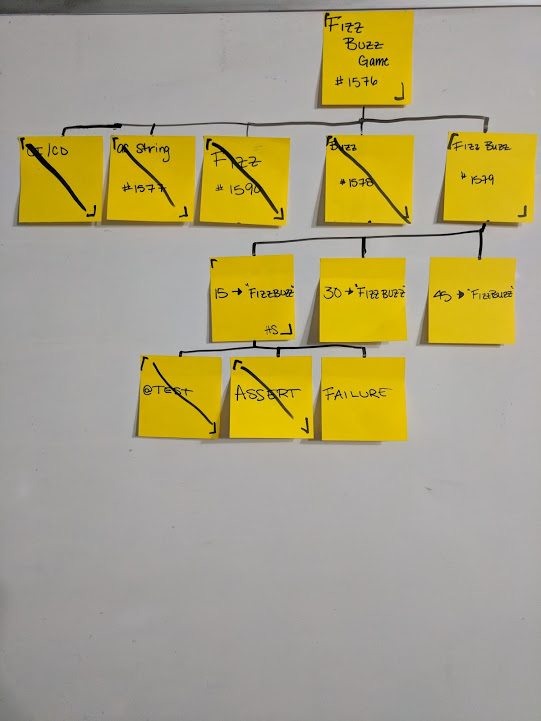
In this example; we found a failure that we need to resolve. It's not "really" part of the current task (OK, it's a test, so always is, but...). It needs to get taken care of. Here we decide to take care of it before we mark the parent node done, so it becomes an additional leaf node.
Finishing Tasks
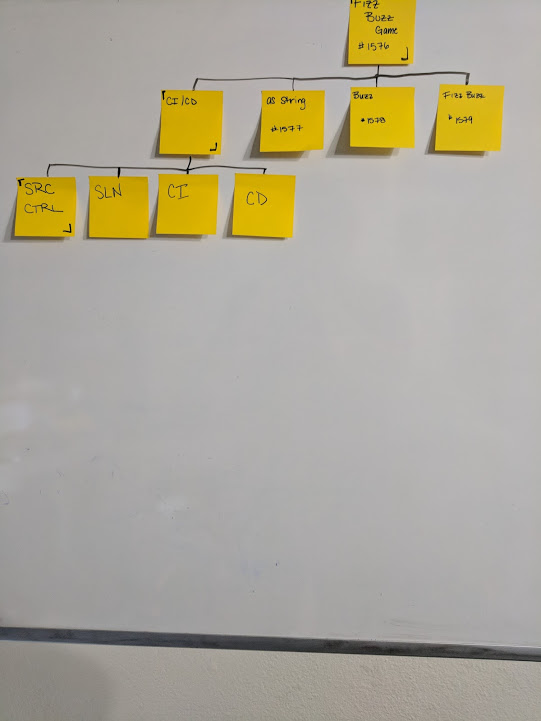
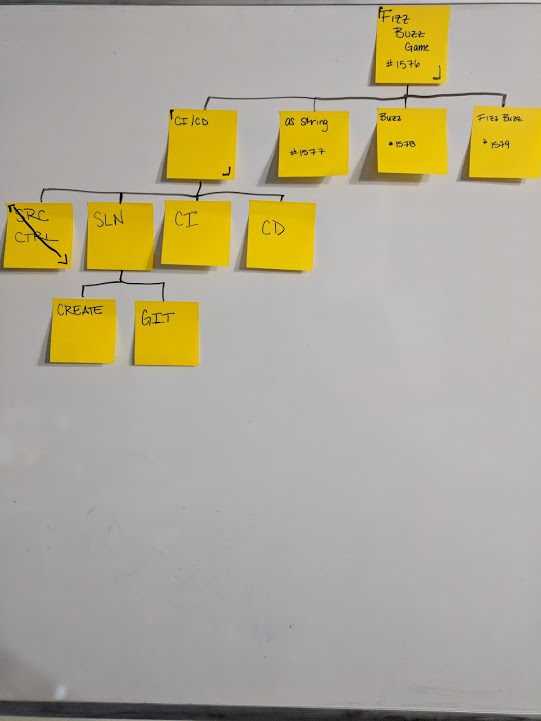
As you finish tasks; you cross them off. Creating our Source Control is really simple, taken care of quickly. Let’s cross that one off!

This is now done.
The "in progress" brackets make a great bookend to the finished line; but however works.
This indicator shows the chunk done. A new chunk can be started.
Once all of the children of a node are completed, and any demo's demoed, the child level gets removed.
Next we’ll start on the src project. What’s required for this?
Creating the source project
Getting it into Git
Let’s put those up

Now we have pieces of work we can accomplish.
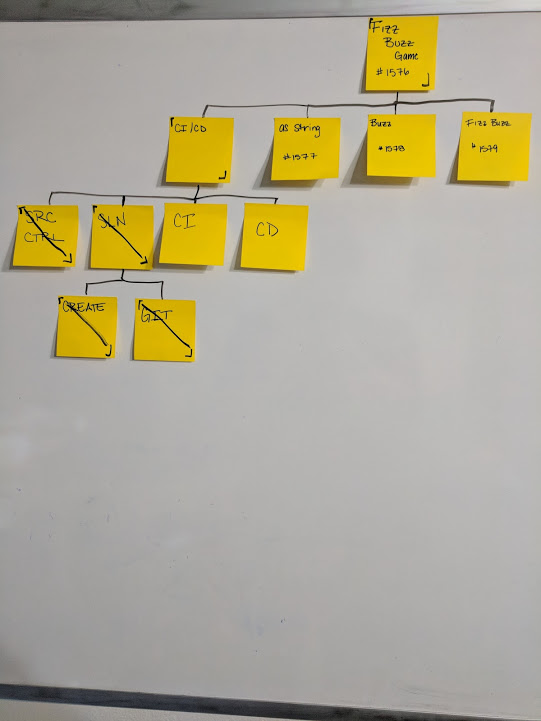
Getting these done, we can get them marked completed along with Source Control.

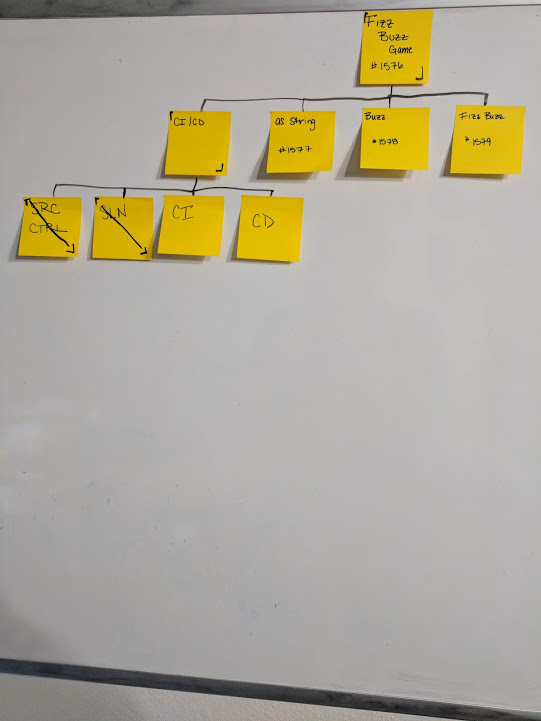
Now we have an example of removing all of the completed leaf nodes.

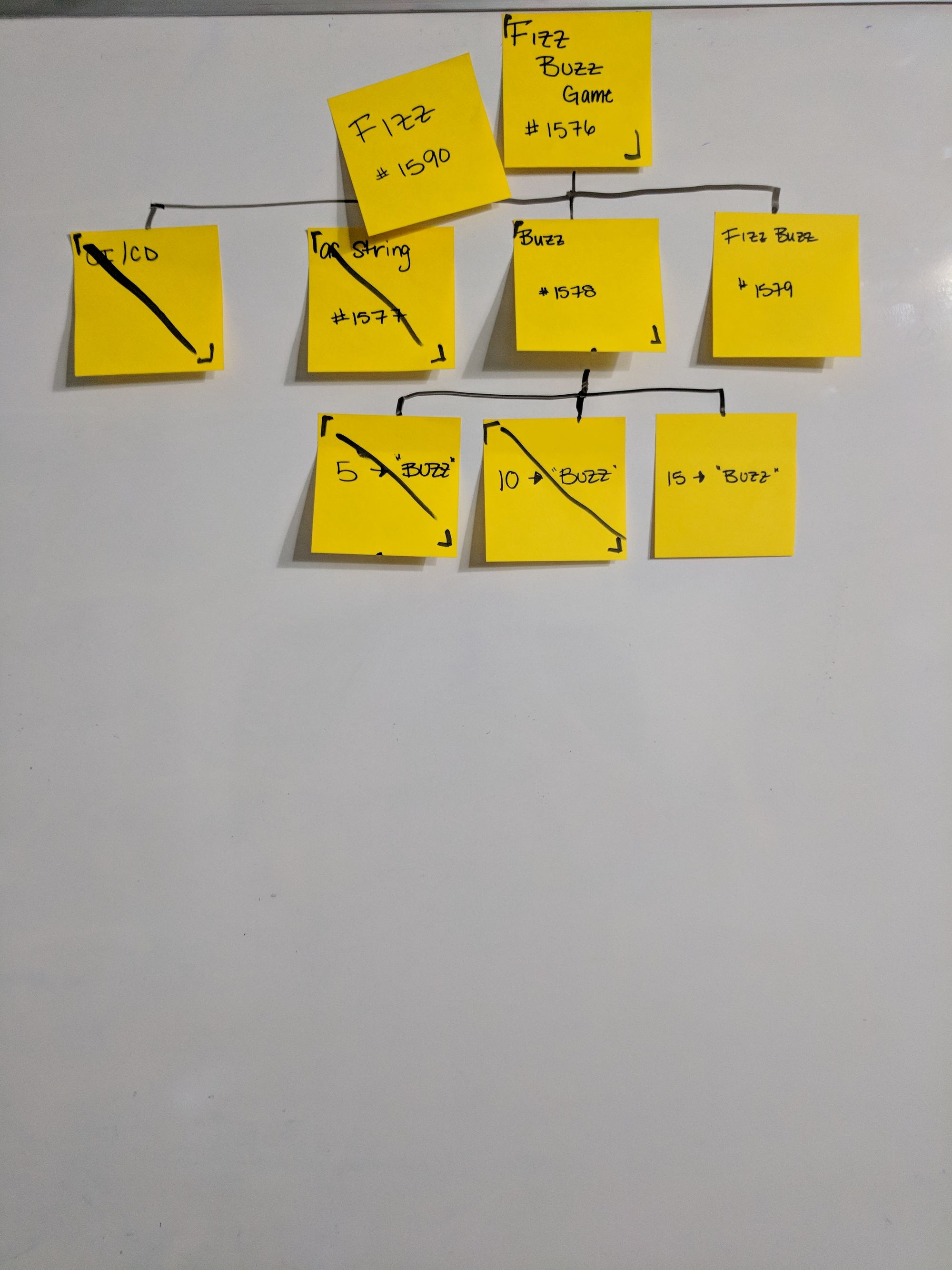
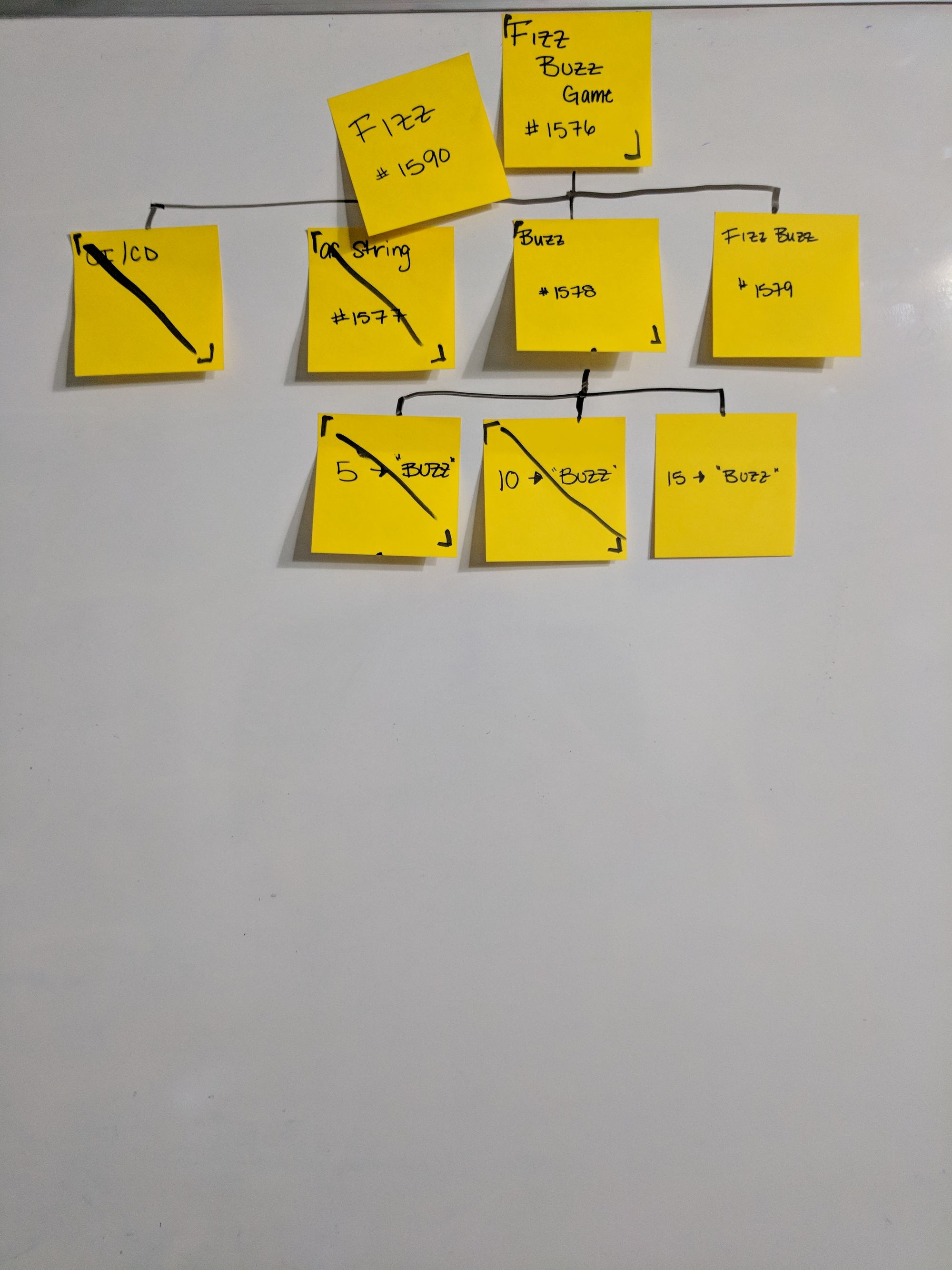
The Late Additions
A lot like discoveries; sometimes the conversations, or just working through the chunks will highlight something that was missed in the original breakdown. In this case, we’ll have the PO decide they do need Fizz for the project.

The feature board handles this fine. It won't always be at the top level something gets added. Sometimes the dependencies force things to shuffle around a bit. That's the great thing about stickies and a whiteboard - adjustments are quick easy and visable. The additions have all of the context of everything else going on by default.
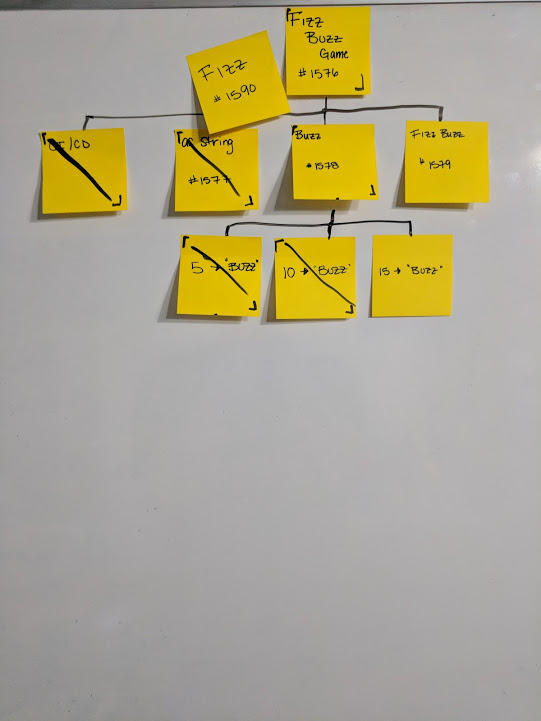
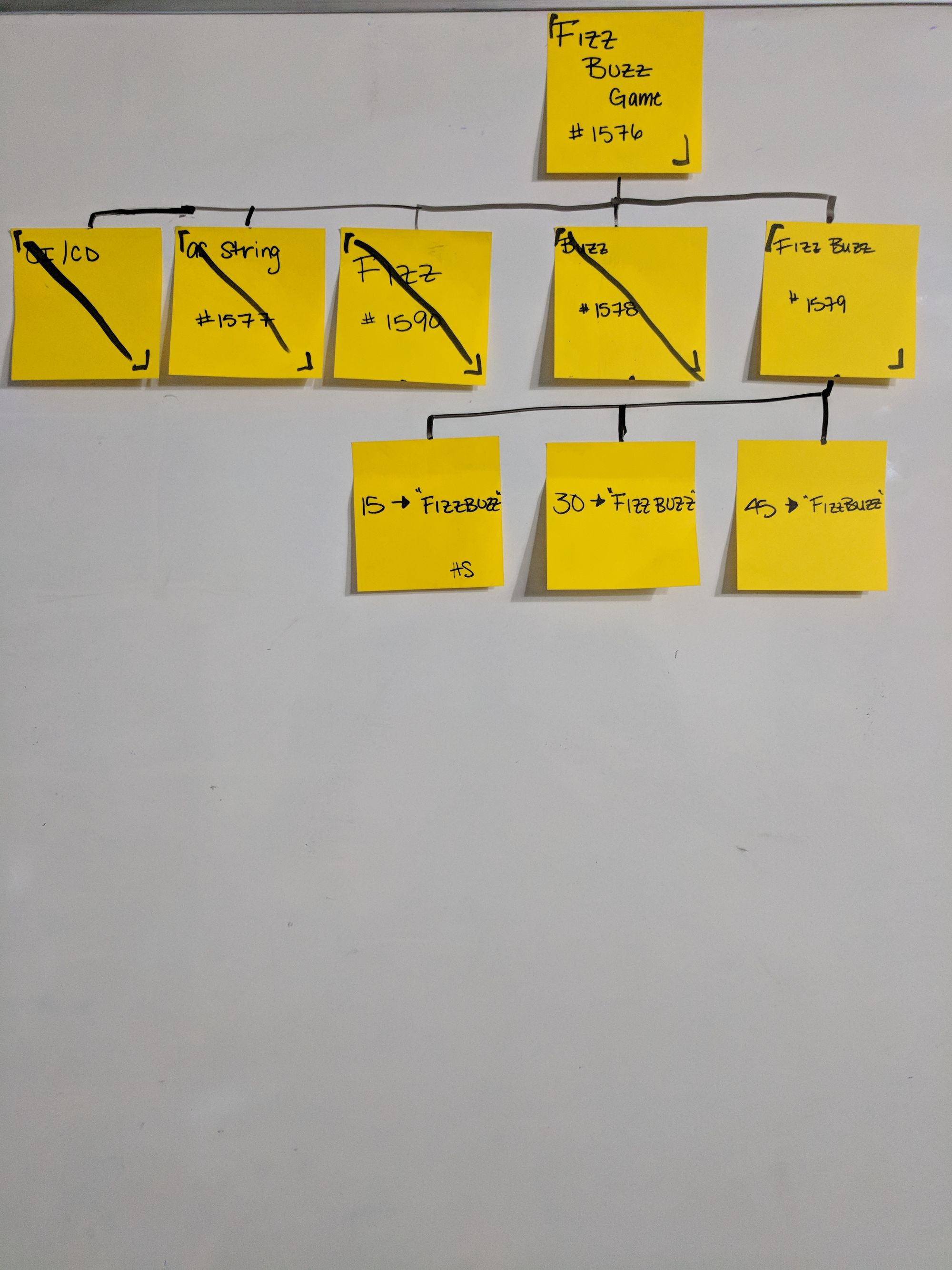
Tasks as Forecasting
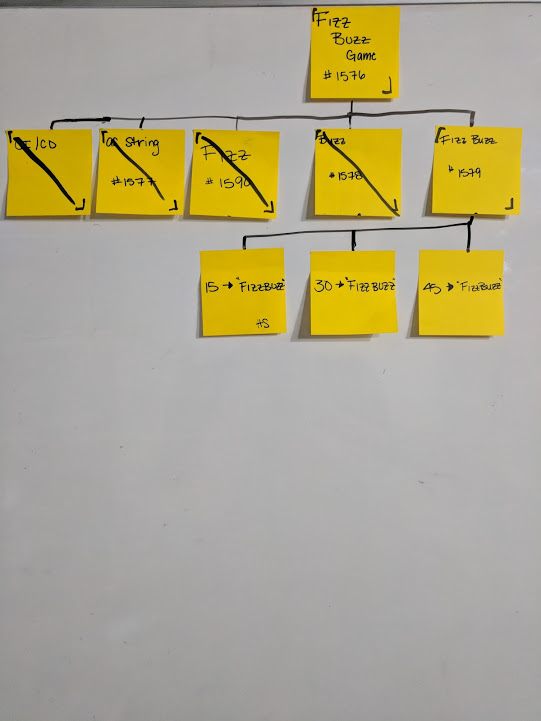
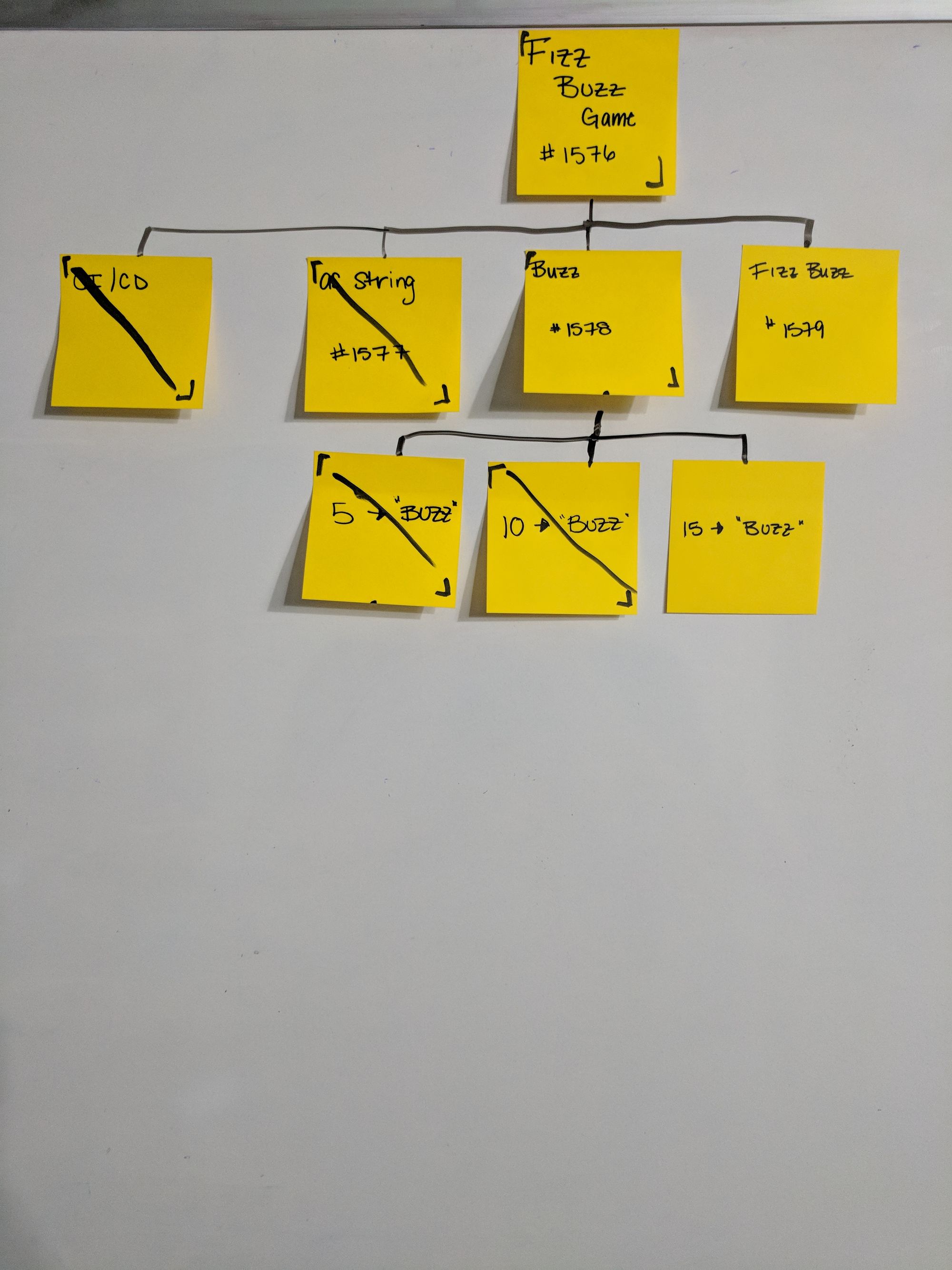
We can make rough estimates about how far along the project is based on how many children are 'pending/in progress/done'. A quick example is show here

We can look at this and see that the feature is a little over 1/2 way done..
- 4 Tasks each having 3 states (0%, 50%, 100%)
- Each task add's 25% to the total %
- CI/CD at 100% is +25%
- As String as 100% is +25%
- Buzz at 50% is 12.5%
- Amount Complete - About 60%
We'll need to track the start date for the feature (not shown) and we'll be able to forecast when we'll be done. If we've been working on it for a month and we're 60% done; it'll be done in 2-3 weeks.
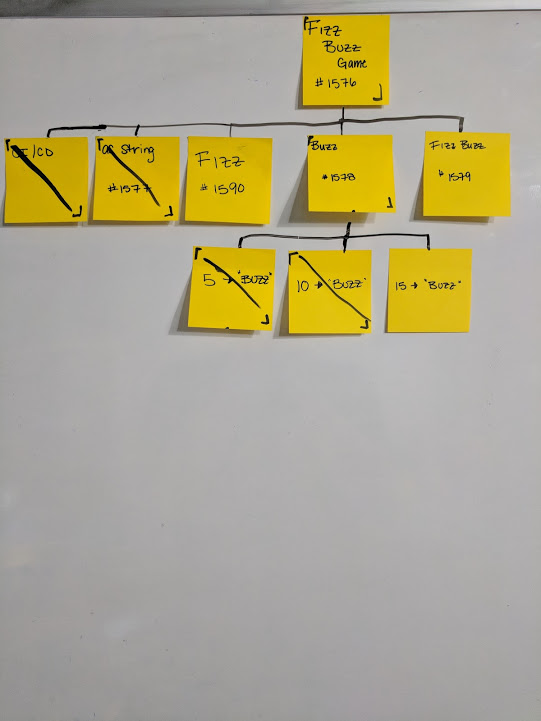
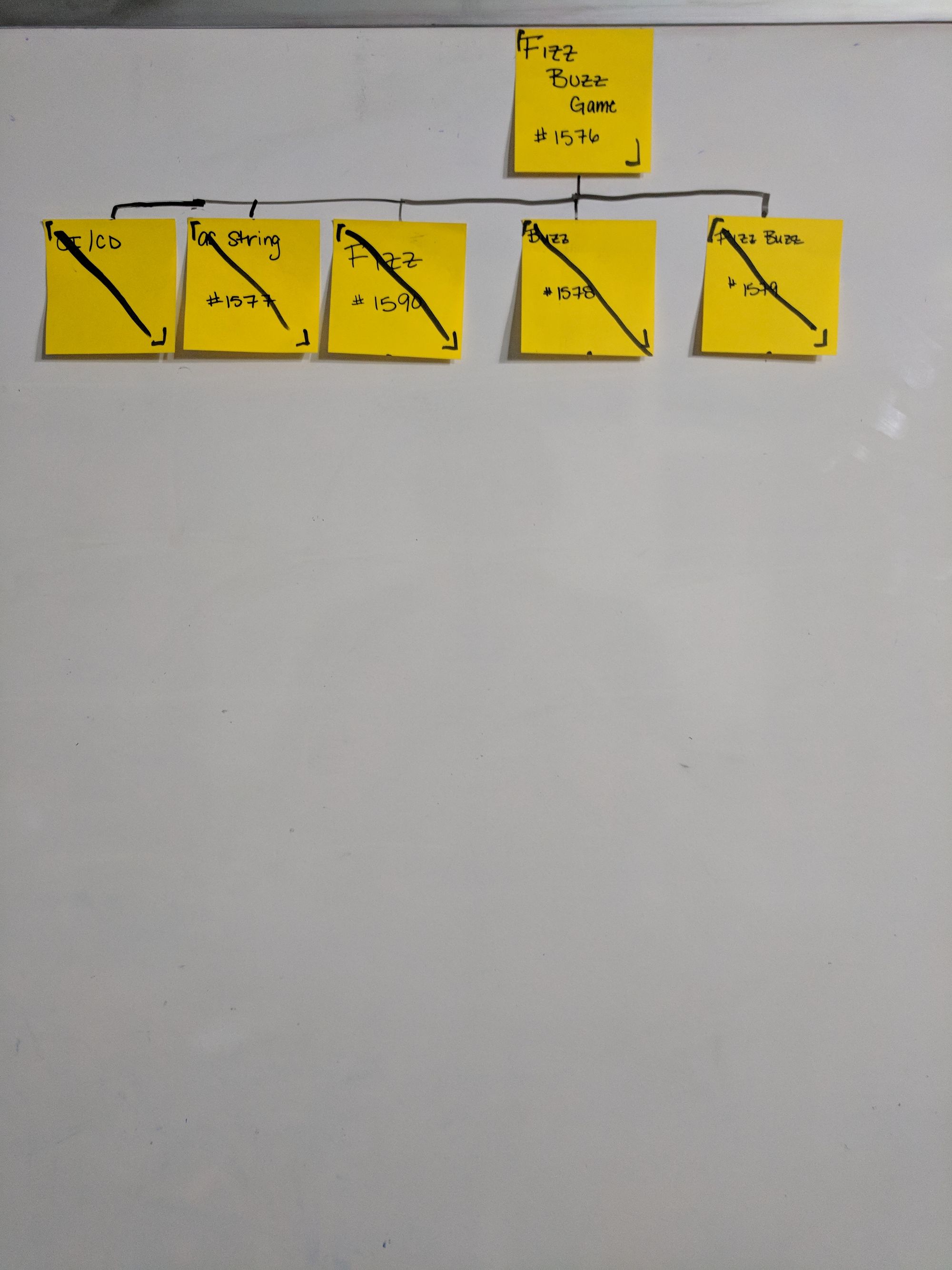
When a new behavior task is discovered like the "Fizz" story shown earlier 
then we can include it and quickly re-forecast where we are at. The feature is now 50% of the way complete.
This is all easily interpreted by just looking at the board.
This is not exact; but there isn't anything that will be. It's a rough guide. An excellent technique to FORECAST when the project will be completed.
Finishing the feature
Once all chunks are completed - the feature is done. There's no wondering if everything was covered.

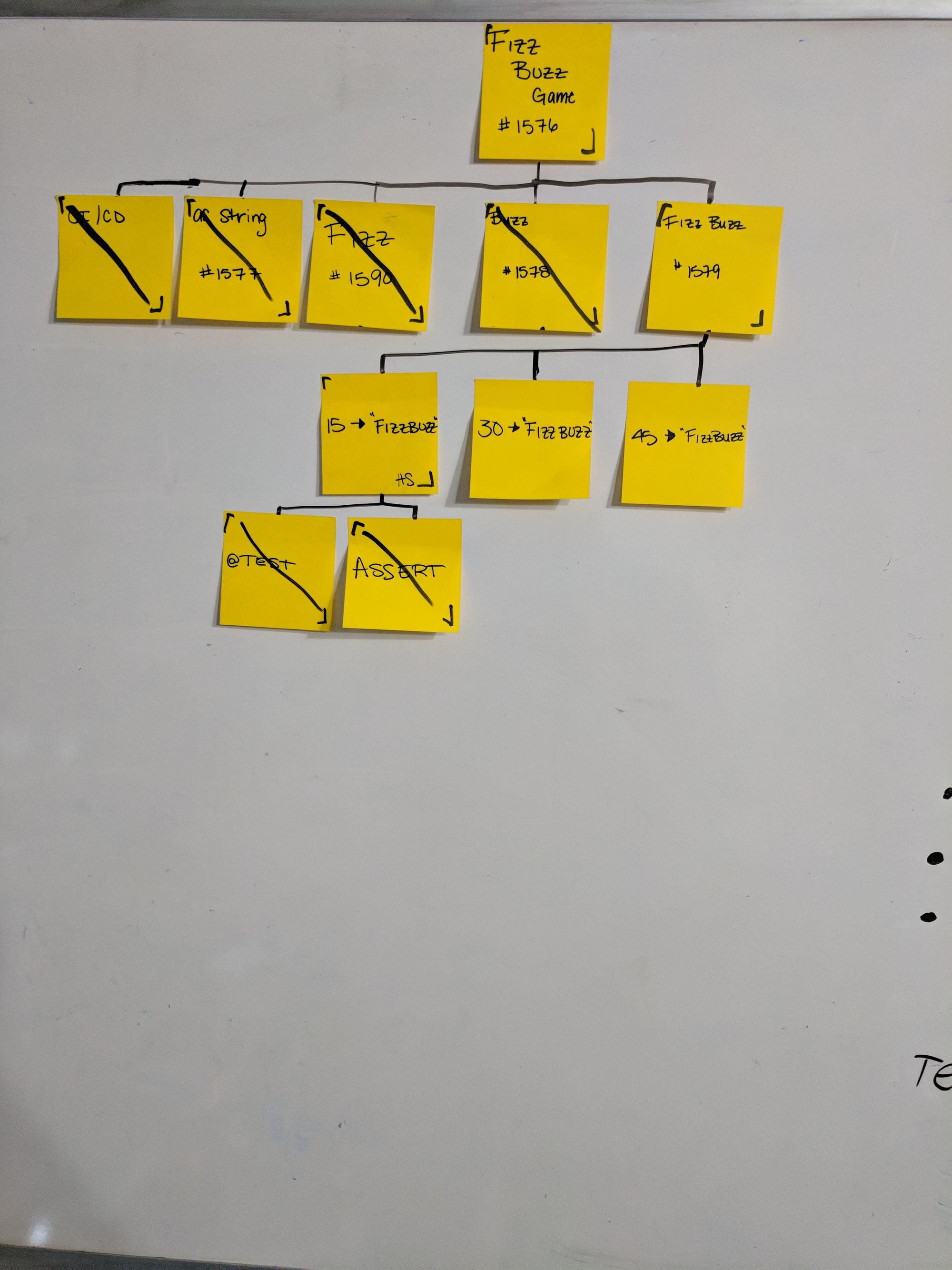
The PO is expected, if not required to be actively involved with the feature board and ensuring that the things they want to see are tagged for demo/conversation.
Other's on the team (or outside) can request more information on a story or work by simply 'tagging' an item on the board.

Our practice is to use your initials. On our board HS has identified they'd like to have a conversation about the 15 -> "FizzBuzz" before it's removed from the board.
The easier it is for people to show interest in what's happening, the more people you'll have interested in what you're doign.
Once all the chunks have been marked as finished - the PO should have an easy time confirming the entire feature is as desired.
What we Found by working this way - the Wins
Rich Content
The flexibility of the board to radiate whatever content we wanted in whatever form we wanted (minus digital) allowed quick and easy information flow in an asynchrous fasion.
We used this to great advantage across disciplines as well as at larger team standups.
The board provides a lot of easy to access and share information from the individuals to the organization.
Conversations
The board is where we have conversations. It's where we discuss our direction. It's our plan of attack - our coordination - our touchpoint.
The Feature Board serves as the central point the the most crucial part of building software - Conversations.
Any Process
It's not just software. We looped in some of our analysts to start using a feature board for their work.
The UX teams also got into it a little.
This works fantastic for Agile Software Development; without question. It is the best "process" I've ever used. I'm sure it's useful out side of it as well.
Shared Consciousness
What we know is displayed. The display radiates the information, with context connnections and frequent questions quickly and easily answered.
The entire team, at a glance, can get an idea of where the feature is and if there are any issues.
Blocked work gets a "BLOCKED" post it on it. Anyone can know it's blocked just walking by.
The amount of team consciousness that's shared via the Feature Board negates most of the meetings around the work the teams doing.
Eases PO Load
The Product Owner has quick, easy, available, accurate and visible information about where the team is at and exactly what they're working on.
Everyone does.
The Product Owner has almost zero need to "find out" what the team is working on. It's right on the board! Updated throughout the day.
It allows the PO to focus on the product vision, direction, and business needs. The inforamtion about the team can be retrieved asynchronously.
Focus On Value
Agile is about providing value to the customer. This could also be called the "Value Delivery Board". This is the piece of value we're actively delivering to the customer. Each task that gets crossed off should be adding to the value of what we're delivering. With CI/CD, something is going out with every commit.
We don't need meetings to plan.
We don't need big designs, we itterate with small value deliveries.
The feature board changes our actions and our conversations to be focused on delivering the feature - The Value.
Lean
Using a feature board forces us to figure out the work that needs doing by doing the work. It's just enough, just in time.
Feature Boards help remove waste. If we're not actively increasing the value, its' waste.
Natural Process
This follows the fairly natural process we MUST go through anyway. We have to break things down. We can't have all the code appear. We have to do things procedurally... This lays that out explicitly.
Feature Boards move our unconscious implicit decisions into explicit decisions we can have conversations about.
Dynamic Assembly
We used dynamic teaming for a time and the Feature Boards amplified our ability to do so. As long as someone stayed with the feature when re-teaming happened; it was very easy to provide a high level context for what's been happening, and what's currently happening.
Individuals could complete work, and see what's being worked on and were to join next, without asking the team any questions.
Effective Dynamic Teaming with Feature Boards would allow nearly continious re-teaming. Just move names to the board of the feature you're active on. You're there now. Need to change, up and change.
While some logistics and anti-seagull measure would need to be in place; I think the Feature Boards could be used to adjust re-teaming to a near continious activity.
Growth & Learning
Want to learn something new? Find a feature board with that need - Join the feature.
Feature Reporting
The massive amount of information that is radiated from a Feature Board makes it exceptionally easy for those involved to be able to provide information. Even those with low involvement could learn to read the information they desire from the Feature Board.
We have a C-Level that got the gist of it. We didn't have it wide spread enough for him to get fluent in it.
Multiboard
What about REALLY BIG features? Well... Break it down. But what about "Epics"? Grow this to an "Epic Board". The 'Features' under the epic could highlight the teams and areas to go see the Feature Board. The Feature Teams would need to update when features are started and completed. This would give the same quick forecating to the epic as the features get.
I never got to do this; but I'd love to see it somewhere.
Impediment Board
What's blocked?
It's RIGHT THERE.
Any impediments and issues can be made visible. If there's a lot, it's REALLY apparent; constantly.
Context
The whole context of what is being done is on the board. This evolved from Story Mapping which loses context for the chunked work. I didn't like that.
I didn't like the large chunking efforts it promotes.
Feature boards are JIT chunking and high context of where things are at.
Collective Ownership
The board belongs to everyone. Everyone should feel free to contribute, ask questions, have conversations, ask to be part of the demo.
When everything is visible to everyone, it's much easier to feel you have a voice in what's being done.
What it doesn't do
Limit WIP
You can put everything in progress... It's just a couple of brackets on a post it.
WIP limit needs to be maintained like any other process.
That's not something the feature board solves.
I'm sure there are other pain points the Feature Board doesn't solve, but it solved a lot of pain points for our teams. I hope it can do the same for you.
More Information
For more inforamtion on Feature Boards, please reach out to me and I'd love to talk about it.